
However, as this is an Elementor WordPress theme, you can easily add more modules to the homepage designs or remove any of the elements you don’t need. Some of the elements in use on the Appal templates include client logo carousels, a testimonial slider, and a pricing table module. However, as this is a conversion-focused WordPress theme, all of the homepage layouts include elements to help turn more of your visitors into clients, customers, or subscribers. Thanks to the four different homepage designs, you get a good range of options for how your website will look. Plus, check out our tips on reasons to choose a WordPress theme with Elementor.Īppal can help you create a website to promote your product or service online with WordPress. Whichever option you choose you should have no trouble creating a custom website with WordPress and Elementor. The options in this collection of the best Elementor WordPress themes cover a range of styles and projects, from business and agency websites to e-commerce stores and blogs. Your custom designs can then be used for the internal pages of your site as well as the homepage.

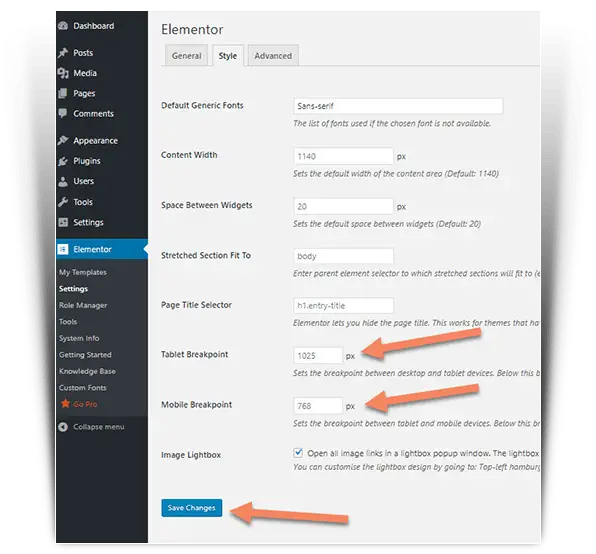
You can also use the Elementor drag-and-drop page builder interface to create your own custom page designs from scratch. Thanks to this, you can either use these fully formed themes as is or use the Elementor page builder to customize the theme’s demo content. All of the items in our collection of the best Elementor WordPress themes include this page builder tool. This tool adds an enhanced page builder interface to WordPress, giving you a way to create custom page layouts and then populate them with a library of useful modules and elements. One powerful page builder tool available to WordPress users is Elementor. While you could hand-code your own custom WordPress theme with your developer skills, using a page builder is also a great option. If you want to create a custom WordPress website, choosing a theme with a page builder tool can really help. For example you can set 100% width for Mobile mode and 50% for Desktop mode.ĥ. Repeat the above instructions for the other column and update your layout.50+ Best Elementor WordPress Themes 2022 (Free & Pro) Published On: ( Desktop by default)Ĥ. Click on Desktop icon in the Column Width section and two more device sizes mode will appear where you can set a column width for each of them individually.


#RESPONSIVE COLUMNS ELEMENTOR HOW TO#
To learn how to create a section as well as adding columns to one, you can read this article.Ģ. Click on the column settings icon in upper-left corner of the column in your layout so that a new dashboard on the left will open with the column’s settings.ģ. In the Layout tab and Column Width section, you can type the column width percentage for a specific device size.

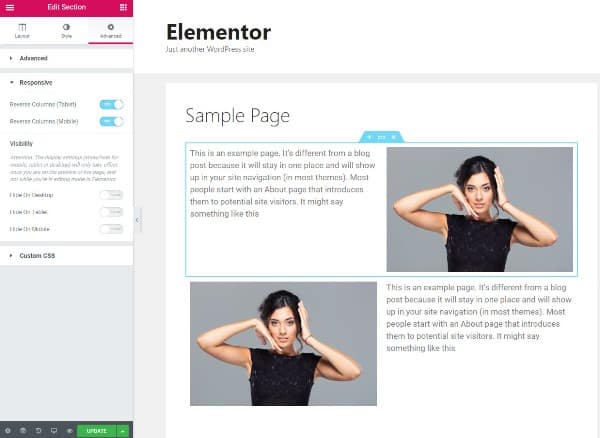
In Elementor you can control the width of each column for different screen sizes.įor instance if you need two columns to be displayed next to each other in Desktopsize and then in 1 column layout in Mobile, follow the steps below:ġ. First, create a two-column section in Elementor. How can I create responsive columns in Elementor?


 0 kommentar(er)
0 kommentar(er)
